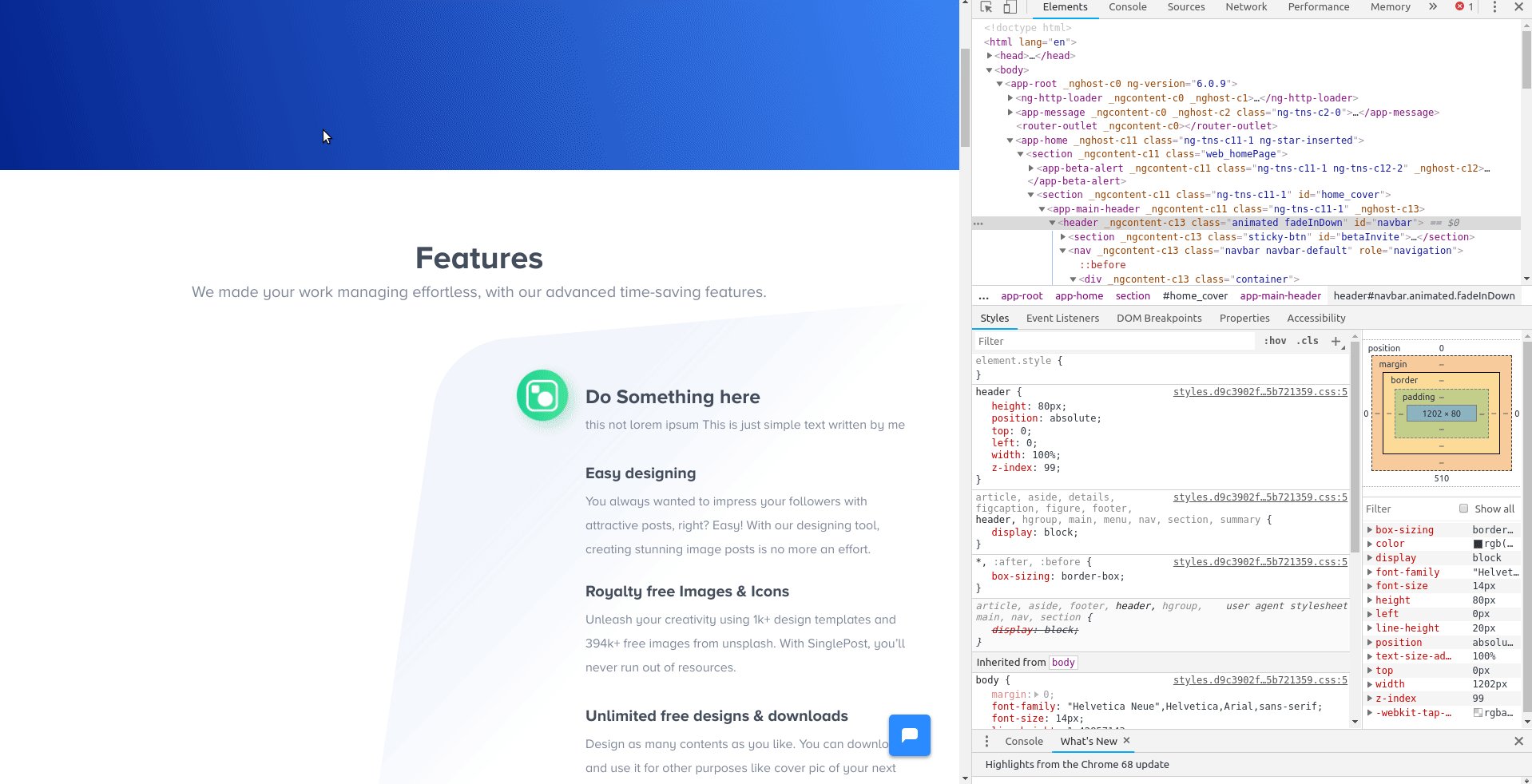
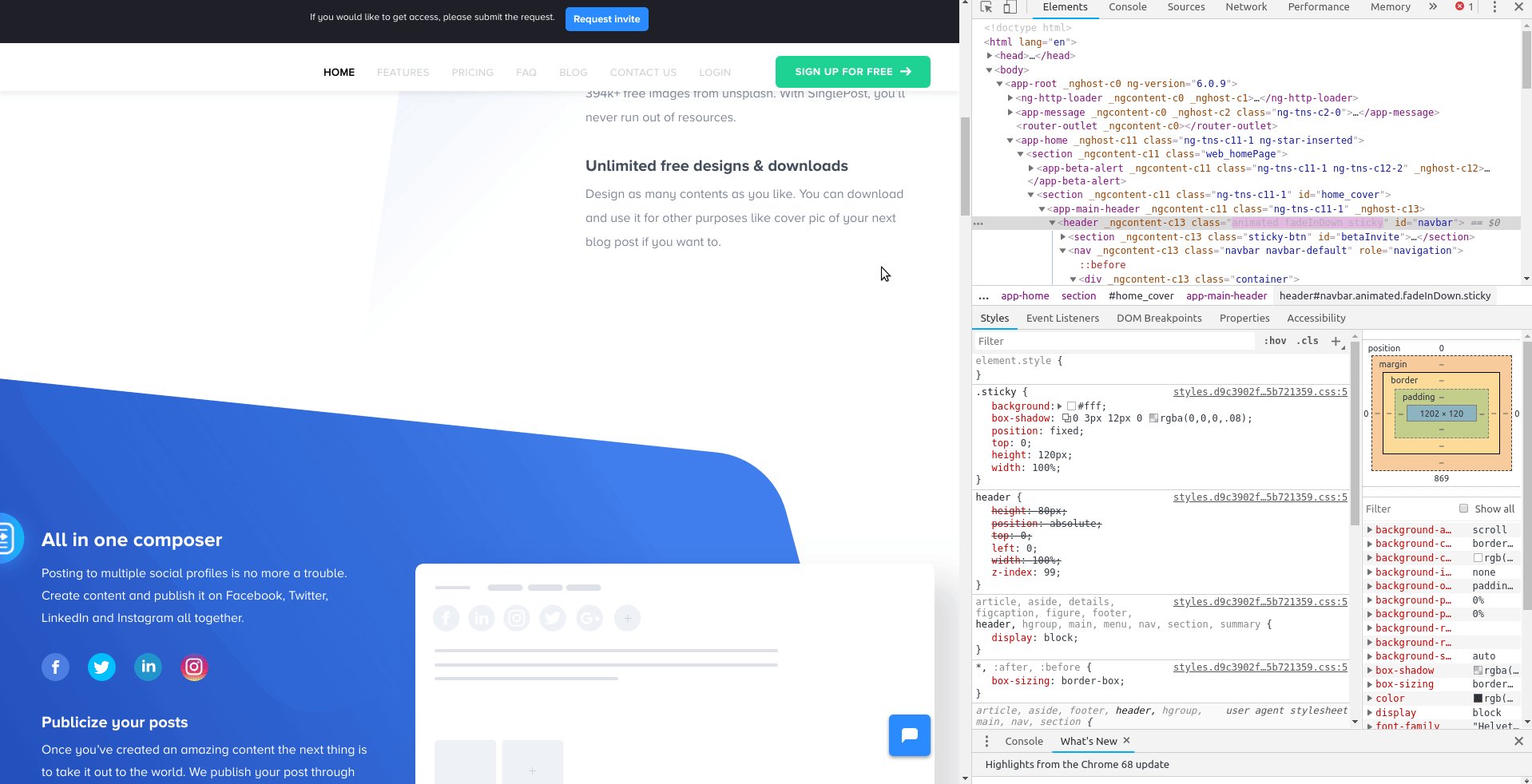
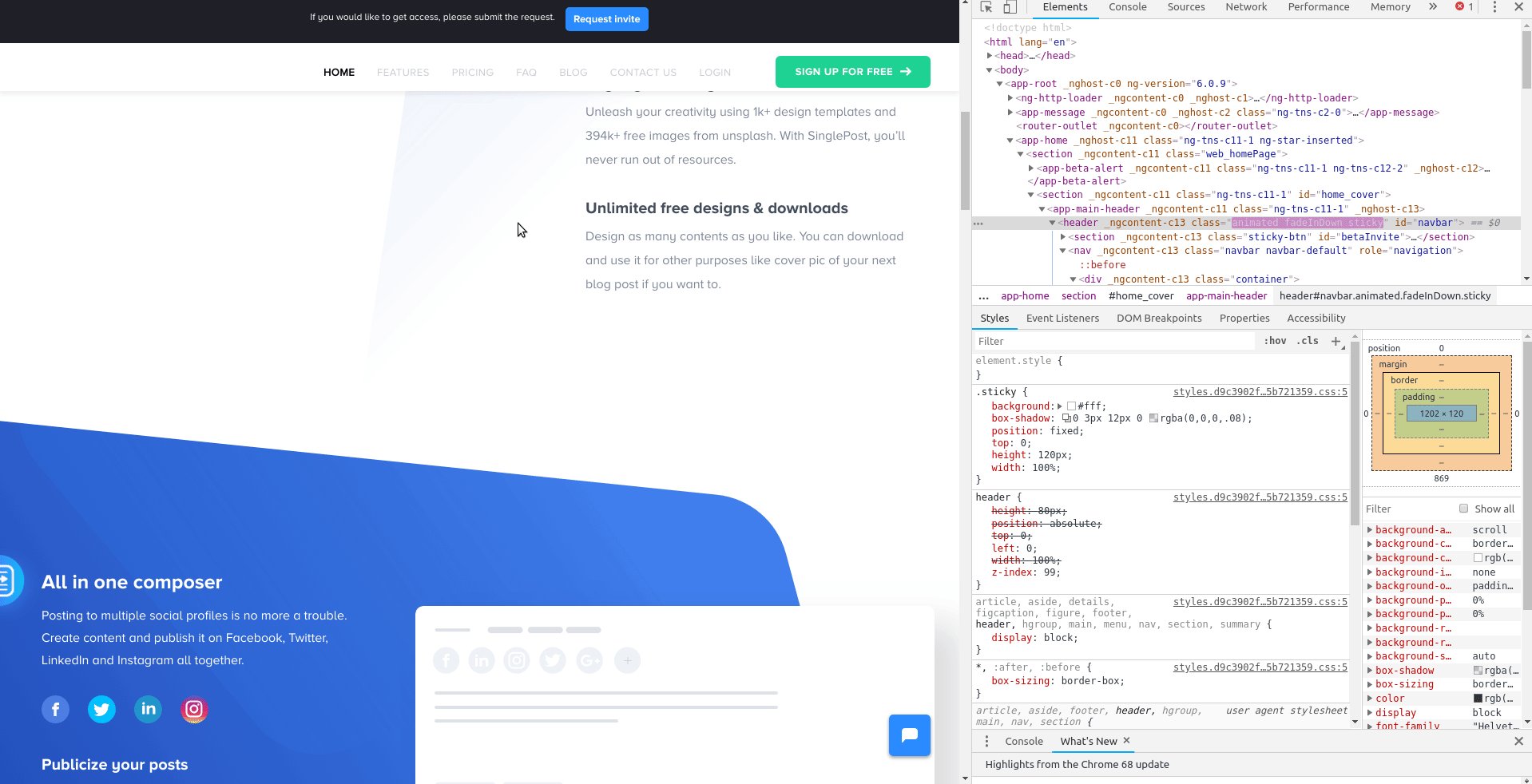
Creating a Custom Scroll Vanish Directive with Ionic Web Components | Josh Morony - Learn how to build mobile apps with web tech
GitHub - homerjam/angular-gsapify-router: Angular UI-Router animation directive allowing configuration of GSAP state transitions based on priority

Enabling The Second-Click Of A RouterLink Fragment Using onSameUrlNavigation Reload In Angular 7.1.3

html - How can I route from a component to a section of another component in Angular? - Stack Overflow